Welcome to my blog. I am starting this blog to share my knowledge of things I learnt by building dashboards and different kinds of reports in SharePoint with just a few simple JavaScript frameworks and a Content Editor WebPart.
The theme of this blog series is to adhere to the following principles to the best extent possible.
1. Do not reinvent the wheel - Use Free/Open source JavaScript Frameworks as much as possible to solve problems.
2. Use JavaScript/Content Editor Web parts/SharePoint Lists/Document libraries to build solutions - We will not use Visual Studio, Silverlight , Flash, custom web parts, Workflows, etc.
3. Try and design elegant solutions by using simple techniques. By elegant, I mean effective, easy to visualize and intuitive enough to analyze the reports. (I realize that this is a tall order and a little bit subjective, but I aim/hope to please)
Here are the articles in the series.
- Simple online column chart (Demo)
- Combination charts: Stacked bar chart with line.
- Using tabs to build a dashboard and printing reports.
- Visualization: Packing a lot of data into a simple chart to yield maximum benefits
- Slice and Dice data while using a page from social media to build intelligence into your reports.
- Analytics - What If Analysis.(Demo)
- Tips for extracting, transforming and loading data for online reports.
The code for all reports can be found
here
One of the reasons I am posting these articles is based on the challenges I faced and the experience I gained from it, but also the need to exchange ideas. When I attended SharePoint Saturday in NYC a few days ago, I realized that you learn a lot more quickly when ideas are exchanged. There are quite a lot of resources on the web about getting started with using jQuery in SharePoint, so I won't start with the basics and focus more on creating reports (including some tips on creating effective reports based on my experience) .
Some Context
Before I get started with my first topic, I would like to provide some context (You can skip this section if you are not interested). I had a similar situation to the
SharePoint Hillbilly's client requirements where they wanted fancy solutions to be built without allowing you to deploy any code using Visual Studio, the only tool I had at my disposal was SharePoint Designer. My requirements were to build a set of automated reports to replace the manual and tedious work of building reports using MS-Excel/VBA.
Now, MS-Excel/VBA have been around for about a couple of decades or so and have matured quite a bit and you can build great reports if you know the tool and can keep you employed in the financial industry if you are an expert.
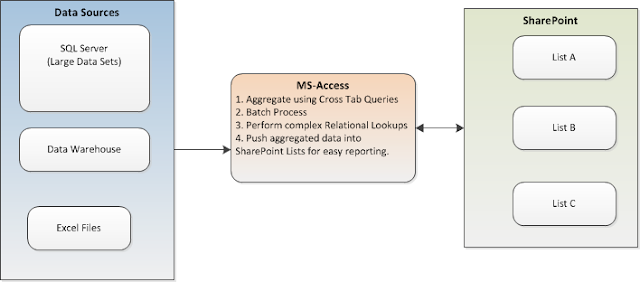
However, I quickly realized that we ended up spending a lot of time retooling our Excel reports due to constant changes to the dozens of dashboard reports which we were generating on a monthly basis. In addition, we were dealing with multiple data sources (Excel files, SharePoint lists, Other databases) where the schema was constantly changing. If you have a similar scenario, I hope to share my experiences of converting these reports into online reports with you and learn from you in return.
Let's Build Something Already
Here are a few resources to help you get familiar with some of the online charting options:
Flot Charting library - This canvas based library is an excellent free charting library that is actively maintained and has a vibrant community that not only posts so many solutions, but also numerous plugins. This has worked great even on IE6 for me.
Here are a few other solutions that you can explore if you are adventurous:
1.
gRaphael - Canvas based JavaScript charting library based on
Raphael
2.
JSCharts
3.
Highcharts
In addition, there are other Flash/Silverlight/webpart based solutions, but since this blog dedicated to simple JavScript based solutions, I will let you research those on your own.
Now, let's get started building a simple online column chart. This is going to be our "Hello World" of online charts.
Tip - Test this example on a local HTML file with hard coded sample before trying it in SharePoint.
Include the following JS libraries in your page in the order shown.
Excanvas - Used to support canvas tag in IE
jQuery
flot
Now, let's build the chart using sample hard coded data before we use a SharePoint list to retrieve, process and build the chart.
Let's add a placeholder for the chart in our content query web part.
Now, let's add some JavaScript code to build the chart.
Now, loading this on your browser should yield the following chart:
Now let's add the data into a SharePoint list and read from this list and generate the chart.
For the sake of simplicity, I am going to include all my code in a Content Editor web part.
Create a SharePoint list called SalesList and add the following columns (of type numeric):
Jan, Feb, Mar, Apr and so on up to Dec. Creating your list this way helps you save on the amount of rows you need to create and eventually retrieve when the report is generated.
Now, add the following data as a new item in the list.
Title: Donuts, Jan: 3000, Feb: 3200, Mar: 3500, Apr: 3200, May:3000, Jun: 2800
Now let's read from this list using an ajax call and generate the chart.
Here's the
link to the code and
demo. Remember to replace the server path in the
getSales function. Note that the GetSales method is commented out and we have hardcoded the data for simplicity.
I hope you found this post useful. I realize that this is a rather long post, but now that we have gone through a lot of the basics, I'll try and be more concise in the upcoming posts.
Do write back to me and share your own experiences as well as feedback about this post.
Resources
Here are some resources you can use to get started if you are an absolute newbie with JavaScript/jQuery.
1.
JavaScript Tutorial
2.
jQuery Tutorial
3.
JSON
Also, the following resources can help you learn how to use JavaScript/jQuery in SharePoint.
1.
SharePoint Hillbilly - Mark gave an excellent presentation on using jQuery in SharePoint at the SharePoint Saturday NYC event and inspired me to get started with my blog quicker.
2.
SPServices - This free library is an excellent abstraction tool, but I have to admit that I only recently found this. I'll try and weave this into my later posts.
3.
jPoint - Another library that I discovered recently and hope to play with and hopefully provide some feedback.